Basic Level Blocking
Basic Level Blocking Devlog
This is the second devlog for my game Ultimate Pacman and it is about basic level blocking.
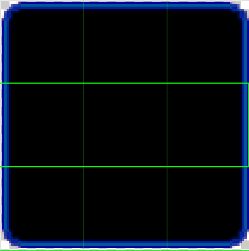
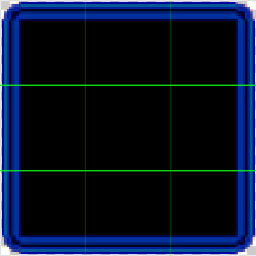
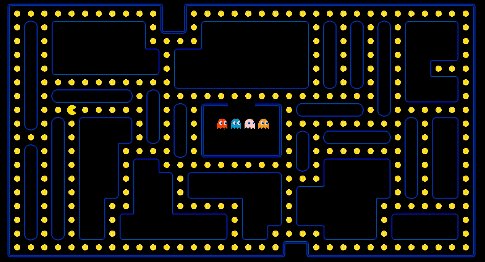
For this checkpoint I designed the basic level layout of one of my Ultimate Pacman levels. To do this I used a tilemap. I made my own sprites for the tilemap in paint and then exported them into unity. The outside wall sprites have two rows of blue and the inside wall sprites have just one. This can be seen in the picture below (inside above, outside below):


I then used custom physics shapes to make the colliders on each of the tiles so that the player could only hit the walls and not the path in between them. I got help with this from here: (Sprite Editor: Custom Physics Shape, 2018). After I had got my sprites right I made them the correct size using the pixels per unit function and converted them into tiles to use in my background tilemap. After I had all my tiles I constructed a basic level layout of outside and inside walls. I also implemented a black tilemap so that any parts of the wall tile sprites that were not deleted were not visible when the game was played as they were covered by the black tiles. I then made the order in layer so that the player and all enemies and collectables were above the background and black tilemaps. An alternative approach considered than using a black tilemap was altering the wall sprites so the parts to be omitted were transparent in the sprites.
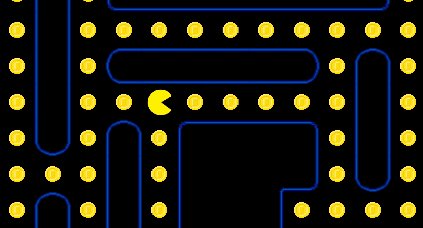
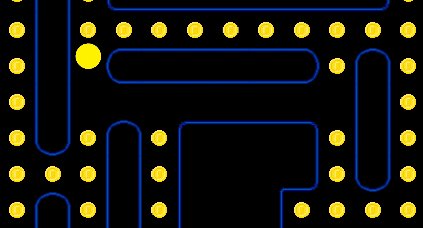
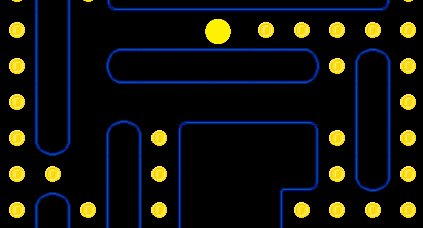
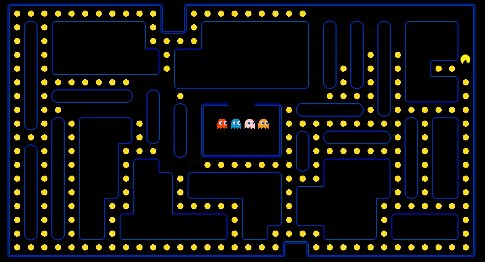
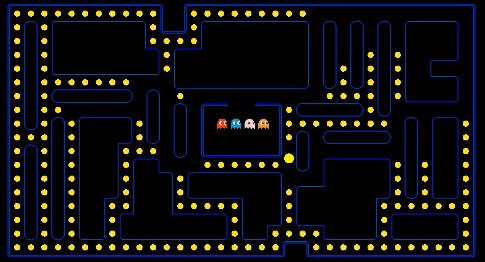
Once I had a basic level layout I implemented the coins that are on every path square throughout the level. To do this I got a coin sprite from here: (Koreon, 2018). I then made a coin tilemap. I did this using the coin sprites and creating a coin tile which I then put on every path grid square. A possible improvement to this implementation would be to make a script that identified where there is not a wall tile and placed a coin tile there, instead of manually adding all the coin tiles. Once there were coins all around the path I made the player able to hit and destroy them when they did so. This was done using a modification of code found here: (Xin, 2017). This code was then placed into the previously used player movement script. Another possible improvement on this would be to implement a new collectables script that will include the future power-up interactions as well. I also used the custom physics shapes to make the player collide with the correct part of the coin sprite and not the outside border around the coin. The player collecting the coins can be seen in the gif below:

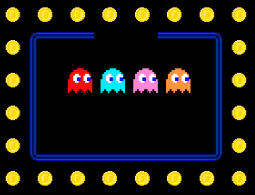
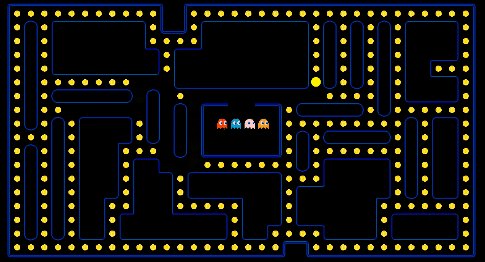
Once the coins were working I implemented the ghost sprites. These were obtained from here: (Pacman Ghost Sprites, 2020). I then added them into the level as placeholder objects so it could be easily seen what they will look like and where they will begin the level. This can be seen in the picture below:

The feedback received from various members of the tutorial group consisted of statements saying that the level looked like a real Pacman level and that the scale was correct. Some other feedback for some improvements were that the levels should be symmetrical around one or more axis, there should be a place for Pacman to wrap around, and the player movement should be altered to prevent them getting stuck. Some improvements planned are to implement symmetry and wrapping around into the levels.
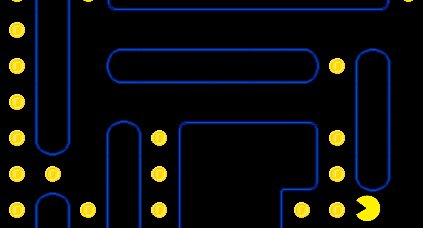
Another improvement that was planned and then implemented as a result of the feedback was to fix the player movement they could no longer get easily stuck on walls and perfect timing was not required to make each turn. This was implemented by the use of raycasting. The player movement script was altered so that when the player presses a key to change direction two raycasts are made, one from each side of the player to determine if the player can go in that direction immediately. If the player is unable to go in the inputted direction immediately the input was then stored and then in the update function it was constantly checked to see if the player could then go in the stored direction. If they could, the stored direction was deleted and the player moves to go along a path in that direction. If the player inputted a different key whilst there was already a stored key the same process was made to apply of first checking if the player can move in the direction and if not storing that new inputted direction. If they player is able to successfully move in a new direction then the stored direction is deleted. The improved player movement can be seen in the gif below:

References
Koreon, 2018. Coin Sprite Sheet. [online] Available at: https://www.pixilart.com/art/coin-sprite-sheet-c7f297523ce57fc [Accessed 11 September 2020].
2020. Pacman Ghost Sprites. [online] Available at: https://www.pngfind.com/mpng/Tmowoo_pac-man-ghost-sprites-circle-hd-png-download/ [Accessed 11 September 2020].
Unity Documentation. 2018. Sprite Editor: Custom Physics Shape. [online] Available at: https://docs.unity3d.com/Manual/CustomPhysicsShape.html [Accessed 11 September 2020].
Xin, C., 2017. [online] 2D Tech demos. Available at: https://github.com/Unity-Technologies/2d-techdemos/blob/master/Assets/Tilemap/Brick/Scripts/Ball.cs [Accessed 11 September 2020].
Ultimate Pacman
| Status | Prototype |
| Author | JoshuaPerrin |
More posts
- Documentation + User GuideOct 16, 2020
- Testing (Assingnment 5 Devlog)Oct 09, 2020
- Game TestingOct 05, 2020
- UI and PolishOct 02, 2020
- Presentation and GraphicsSep 25, 2020
- Enemies/InteractionsSep 18, 2020
- Player MovementAug 28, 2020
- Game ConceptAug 28, 2020
Leave a comment
Log in with itch.io to leave a comment.